Trebek 3000 is a Twitter bot that posts a random clue from the long-running American game show, Jeopardy. A neat way to get random questions–well, answers, in Jeopardy’s case–in your Twitter feed.

HOW IT WORKS
To start, I scraped the wonderful site j-archive, which is a fan-run archive of clues from the last several decades of Jeopardy. The site displays each game’s clues in a large grid as they would have appeared during the game. This makes the format a bit difficult to scrape, but with a bit of research it became simple to use Nokogiri to pick out the information I needed for the bot. For each post I’d need the answer, the dollar value for that answer, and the category it appeared under.
After writing a simple scraper, I decided to store each game in a separate .JSON file. As this Twitter bot posts once every several hours, there’s no real need to optimize storage here, and one file per game makes it easy to see which games have already been scraped. After running my scraper, here’s what a single category looks like in JSON:
"10": {
"title": "TRAVEL TIDBITS",
"clues": [
[
"$200",
"Altdorf, Switzerland boasts a statue of this archer with his son, the \"apple\" of his eye"
],
[
"$400",
"The Telecom Tower on Black Mountain in this Aussie capital boasts a revolving restaurant"
],
[
"$600",
"Disney has announced plans to build a theme park in this former crown colony on China's southern coast"
],
[
"$800",
"(Sofia of the Clue Crew reports from Sea World in San Diego.) This spiny sea creature that I'm holding is on a lot of menus in Martinique, where it's known as oursin"
],
[
"$1000",
"It's fun to ride the aerial tramway from Manhattan to this East River island; catch it at 2nd Avenue & 59th Street"
]
]
}
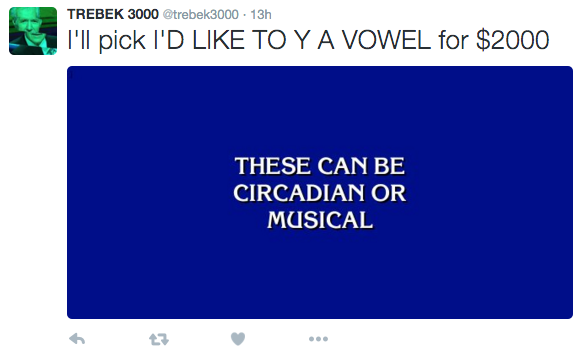
After scraping a few thousand games from the last several decades, I wanted to make the final image output look as close as possible to the original Jeopardy answer cards. All caps, white text on a blue background, with the text centered in the middle of the card. Normally I use ImageMagick for image generation but its API for manipulating text can be a pain to work with. Since the visual aspect of this bot is entirely text-based I looked for another solution and found IMGKit, which uses “wkhtmltoimage to create JPGs and PNGs from HTML.” In other words, you can feed in HTML, CSS, and JavaScript, and receive an image based on how it all would render in a Webkit browser.
It took a bit of messing with the font, text size, colors, and placement in the middle of the card, but I finally ended up with a set of HTML and CSS that looks very close to how original Jeopardy clues look.
With the visual aspect done, it was simple to pull clues from the games I had scraped previously, turn them into images, and post to Twitter. However, in a real game of Jeopardy the players would have both the category–necessary in many cases, as it often gives an important clue about the correct response–and the dollar value for that answer, as higher values are more difficult. I decided to use the text of the tweet to display this information. In Jeopardy, contestants will generally pick a category in a certain way, so I wrote down a number of these catchphrases (a selection of them appear below).
@tweet_text = [
"I'll take #{@result[:category]} for #{@result[:value]}, Alex",
"#{@result[:category]} for #{@result[:value]}, Alex",
"Let's do #{@result[:category]} for #{@result[:value]}, Alex"].shuffle.shift
Each time the bot posts one of these catchphrases is selected randomly, the relevant values are plugged in, and the image is uploaded. Voila! Simple.
Not my most popular bot, but it was fun to make and I’ve learned a thing or two after seeing a clue come across my timeline.